Contexte
Lors de mon arrivée au Services Web de l’Université Laval, il n’existait pas de système de design. Ma première initiative a donc été de faire la recension des composants existants et de construire une librairie exhaustive et organisée. Par la suite, est venu le projet de la solution Majuscule. Ce dernier avait pour but de prendre le leadership des solutions Web à l’Université en offrant un produit clé en main (hébergement, CMS, entretient, etc.). Mon rôle a donc été de concevoir de toutes pièces un système de design qui allait devenir la solution UX / UI de ce nouveau produit institutionnel.
Mandat
Concevoir un système de design pour une solution Web destinée à l’ensemble des sites Web de l’Université Laval. En résumé :
Élaborer les fondements du système, établir une structure de composants efficace et définir une méthodologie de travail rigoureuse.
Assurer le respect des meilleures pratiques en matière d'expérience utilisateur et d'accessibilité.
Livrer un système robuste capable de répondre aux besoins Web de l'ensemble des sites Web de l'Université Laval.
Structure du système
Ce système se déploie à travers six stades : les bases, les composants, les cartes, les strates, les modules et les gabarits. Sa structure est basée sur le modèle du “atomic design” et offre une flexibilité essentielle pour répondre aux besoins variés des produits numériques de l’Université tout en maintenant une expérience utilisateur constante et cohérente. L’Université ayant des valeurs d’équité et d’inclusion, nos sites Web doivent obtenir une excellente note d’accessibilité (WCAG AA et souvent AAA).
Méthodologie
Pour chaque modification ou nouveau composant, le processus que j’ai eu l’occasion de développer est en quatre étapes : design, approbation, développement, production.
Librairie de composants
J'ai mis en place une librairie de composants sur XD et en ai assumé la gestion. Cette librairie a été partagée avec les designers des autres unités. Les composants sont réactifs et programmés pour permettre un maquettage très efficient. La librairie partagée permet également de faire des ajouts de composants et des mises à jour fréquentes. Il est à noter que certains collaborateurs avaient aucune connaissance d’Adobe XD et ont été capables de monter et présenter des maquettes Web à leur direction. Cela crée ainsi une autonomie dans les unités qui n’ont pas une équipe Web élaborée et ça assure une constance dans l’expérience utilisateur en multipliant le nombre de sites Web utilisant les meilleures pratiques.
Les bases
Les bases constituent le fondement du système de design. Cette section est divisée en deux parties : les principes de construction et les composants dit normés.
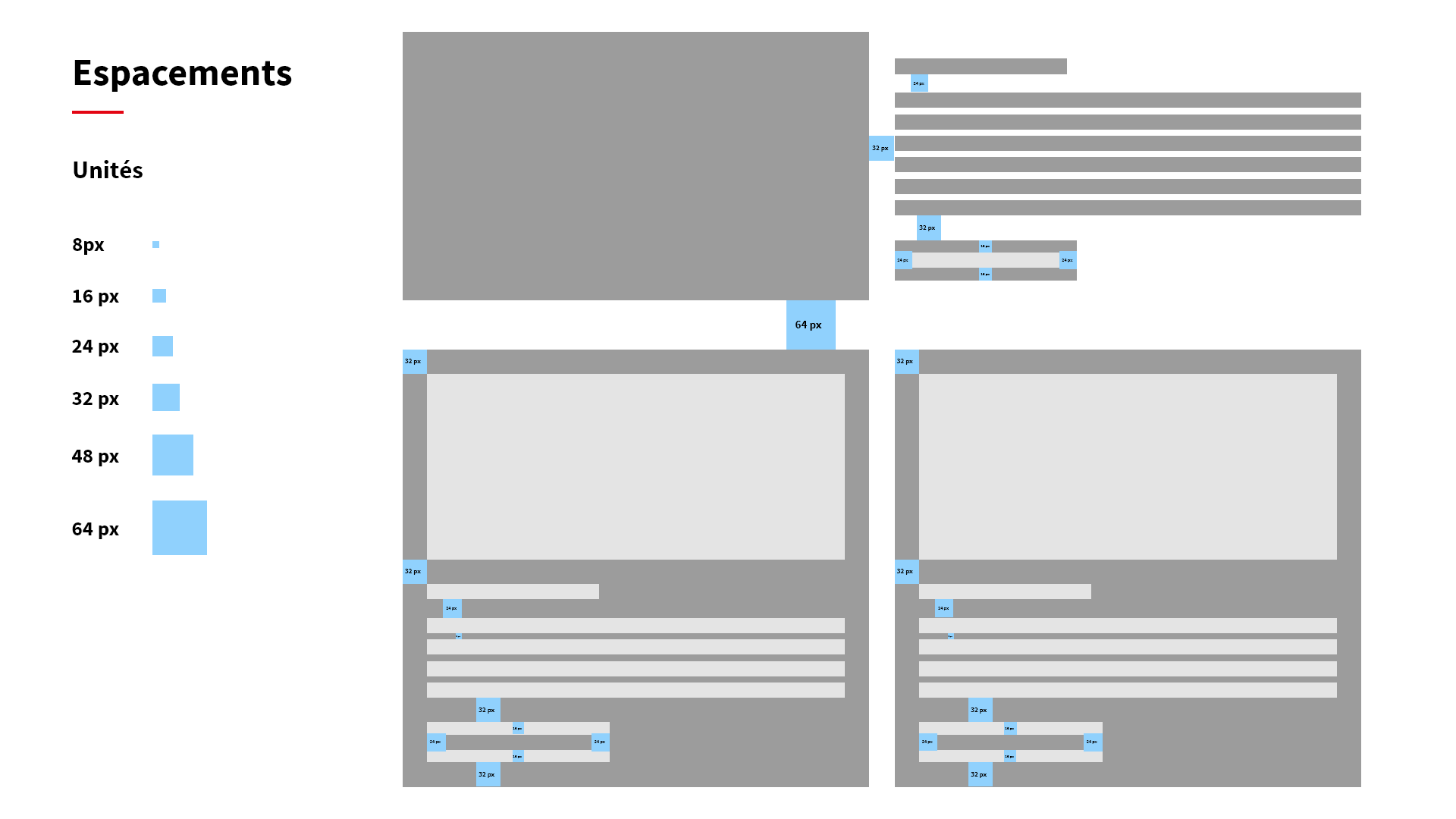
Les principes de construction englobent la grille, les proportions de contenu, le système d'espacement, la typographie et les couleurs. Ces éléments fondamentaux ont une incidence sur toutes les créations au sein du système de design.
Les composants standardisés sont des éléments récurrents dans l'écosystème des sites universitaires et ne peuvent être altérés. Parmi eux, on retrouve le fil d'Ariane, le module du processus d'admission, le module des messages importants et l'outil de recherche, pour n'en citer que quelques-uns.
Composants
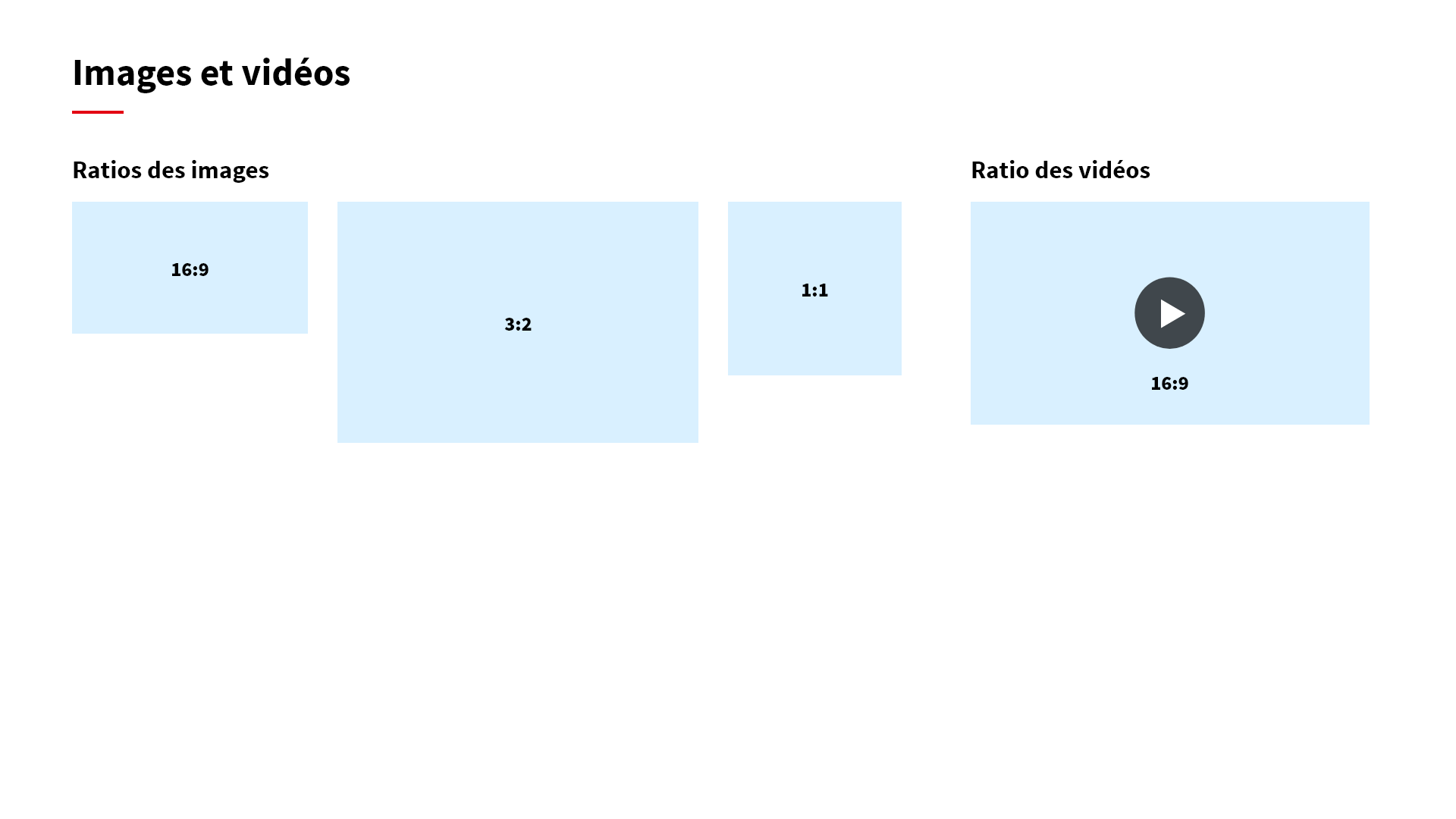
Les composants de base ont chacun une fonction bien précise dans le système. L’échelle des titres permet d’établir une hiérarchie textuelle claire. Les ratios recommandés pour les images et les vidéos permettent d’équilibrer les contenus des pages et simplifier la préparation de fichiers pour intégration. Ensuite, chaque interaction a été réexaminée afin de répondre aux divers besoins, qu'il s'agisse de liens internes, externes, de remplir un formulaire ou autres, en attribuant à chaque type d'action une fonction spécifique. Cette approche vise à maintenir une cohérence dans l'expérience utilisateur et à éviter toute surprise liée à des comportements inattendus. Finalement, l'utilisation de groupes d'accordéons permet de simplifier les pages contenant de nombreuses informations techniques.
Cartes
Le composant carte est un joueur incontournable dans tous systèmes de design. L’idée ici est d’offrir une plus grande flexibilité par composant versus une multitudes de composants ayant chacun ses propriétés et répondant à des besoins trop spécifiques. En tant que seul designer chargé de la conception et de la gestion évolutive du système, il était impératif de trouver une solution ingénieuse pour réduire la charge de travail et optimiser les composants afin de répondre aux nombreux besoins des différentes unités de l'Université. La carte propose des options d'orientation (verticale et horizontale), avec un choix entre un fond blanc ou transparent, ainsi que des ratios d'images. Elle tire parti de toutes les options de proportions régies par le système de grille.
Strates
Le concept de strate ou de section de page découle de la logique d'intégration propre au CMS Drupal. Intégrer une strate constitue la première étape avant d'insérer son contenu. Chaque strate offre quelques options basiques pour l'arrière-plan. Par ailleurs, des carrousels promotionnels et des carrousels d'éléments sont des strates déjà configurées en servent de modèles dans lesquels seuls les textes et les images peuvent être personnalisés.
Modules
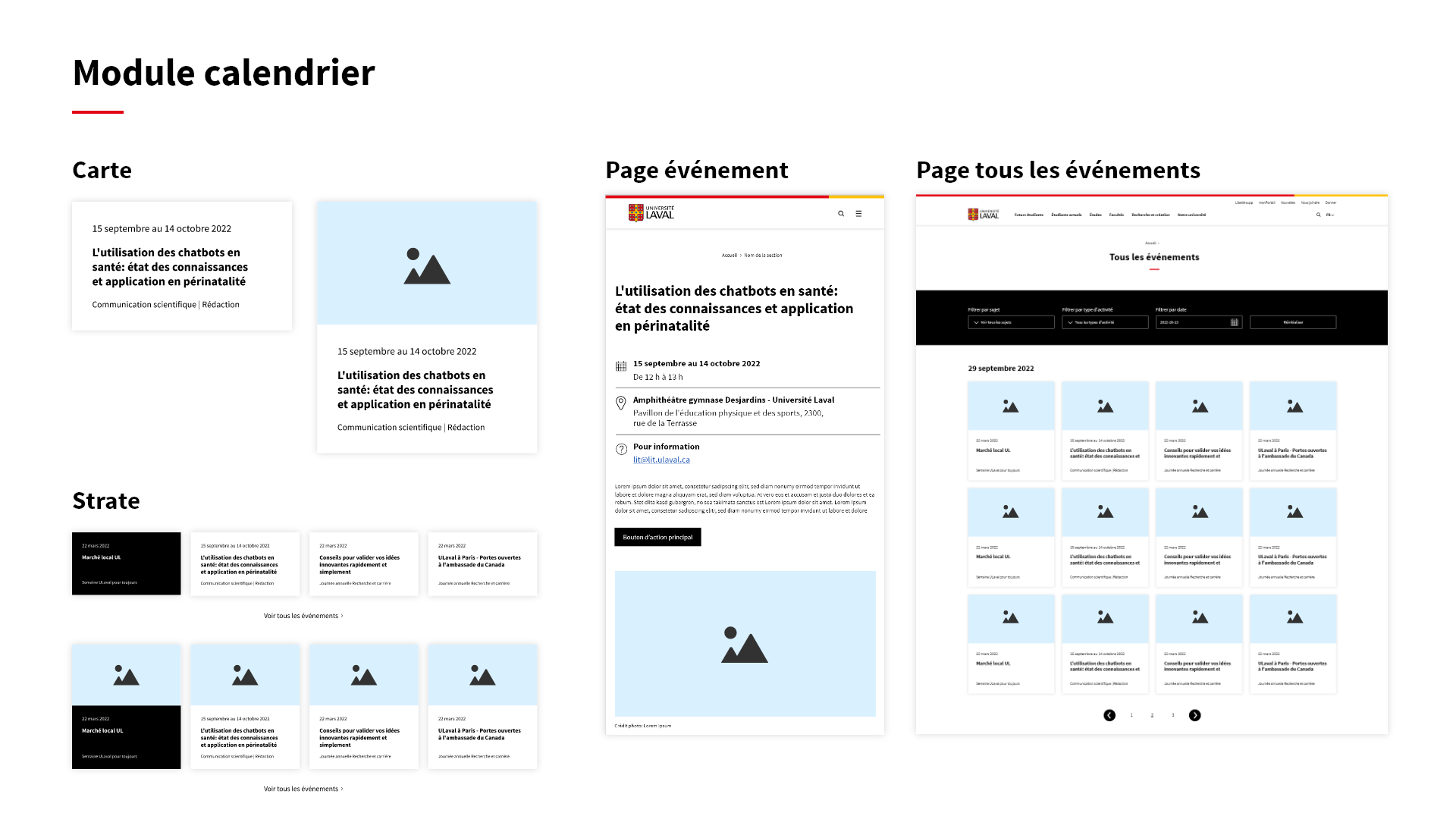
Un module calendrier et un module d’actualités ont été conçus pour gérer automatiquement ces deux types de contenus. De la carte à la strate, en passant par la page principale et la page de recherche, chaque étape a été soigneusement planifiée. Il en résulte des gabarits assez performants pour répondre aux besoins de l’ensemble des unités de l’Université.
Gabarits
L'un des gabarits développés est la page de connexion à la solution Majuscule. Cette page est consultée quasiment à chaque fois qu'une unité souhaite effectuer une modification sur son site Web. Elle devient ainsi un outil promotionnel conçu pour évoluer dans le temps, permettant par exemple d'annoncer l'arrivée d'un nouveau composant ou de rappeler les bonnes pratiques du Web. Dans sa démonstration ici, l’image utilisée est celle qui fait la promotion de la solution Majuscule comme l’ultime système de gestion de contenu Web à l’Université Laval.